
- מְחַבֵּר Lynn Donovan [email protected].
- Public 2023-12-15 23:47.
- שונה לאחרונה 2025-01-22 17:25.
ל לִיצוֹר מתקפל סרגל ניווט , השתמש בלחצן עם class=" navbar -toggler", data-toggle="collapse" ו-data-target="#thetarget". לאחר מכן עטפו את navbar תוכן (קישורים וכו') בתוך רכיב div עם class="collapse navbar -התמוטט", ואחריו מזהה התואם את יעד הנתונים של הכפתור: "thetarget".
כתוצאה מכך, היכן נמצא סרגל הניווט?
אתר סרגל ניווט מוצג לרוב כרשימה אופקית של קישורים בראש כל עמוד. זה עשוי להיות מתחת לכותרת או הלוגו, אבל זה תמיד ממוקם לפני התוכן הראשי של הדף. במקרים מסוימים, זה עשוי להיות הגיוני למקם את סרגל ניווט אנכית בצד שמאל של כל עמוד.
חוץ מזה שלמעלה, למה עלי להשתמש ב-bootstrap? אתחול היא בחירה מצוינת ליצירת אתר רספונסיבי. עם מערכת הרשת הנוזלית הנהדרת ושיעורי השירות הרספונסיביים, יצירת אתר רספונסיבי היא משימה חלקה וקלה. עַכשָׁיו אתחול הוא נייד קודם.
כמו כן נשאל, איך אני עוקף סגנונות Bootstrap?
הדרך הטובה והפשוטה של רצועת אתחול עוקפת או כל css אחר הוא לוודא שקובץ ה-CSS שלך כלול לאחר ה אתחול קובץ css בכותרת. עכשיו אם אתה רוצה לעקוף מחלקה מסוימת, אז פשוט תעתיק את ה-CSS שלך אתחול קובץ css והדבק אותו בקובץ css שלך ואז בצע את השינויים הנדרשים.
איך אני מגדיר את האתחול?
- שלב 1: הגדרה וסקירה כללית. צור דף HTML. טען Bootstrap דרך CDN או ארח אותו באופן מקומי. כלול את jQuery. טען Bootstrap JavaScript. חבר את הכל ביחד.
- שלב 2: עצב את דף הנחיתה שלך. הוסף סרגל ניווט. כלול CSS מותאם אישית. צור מיכל תוכן דף. הוסף תמונת רקע ו-JavaScript מותאם אישית. הוסף שכבת-על.
מוּמלָץ:
כיצד אוכל להציג את סרגל הכלים של גישה מהירה ב-AutoCAD?

כדי להציג סרגל כלים כדי להציג את התפריט, לחץ על סרגל הכלים של גישה מהירה > הצג שורת תפריטים. כדי להציג סרגל כלים, לחץ על תפריט כלים >סרגלי כלים ובחר בסרגל הכלים הדרוש
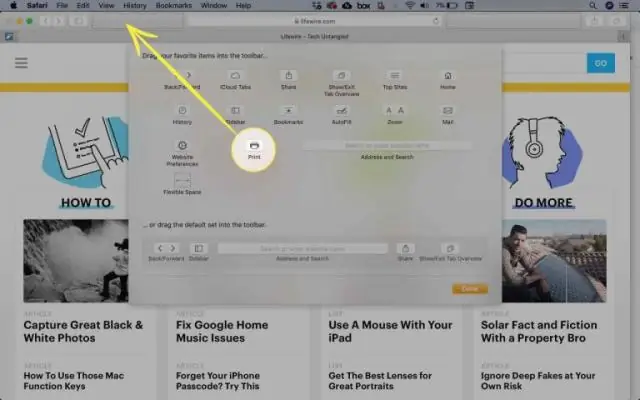
כיצד אוכל להסיר סרגל כלים מ-Safari?

הסרת סרגל הכלים מ-Safari בחלק העליון של הדפדפן בחר Safari בסרגל התפריטים. בחר העדפות מהתפריט הנפתח. לחץ על הכרטיסייה "הרחבות". הדגש את התוסף (לדוגמה TVfanatic, Dailybibleguide וכו'). לחץ על כפתור הסר התקנה
מהו סרגל ניווט ב-HTML?

: רכיב מדור הניווט אלמנט ה-HTML מייצג קטע של דף שמטרתו לספק קישורי ניווט, בתוך המסמך הנוכחי או למסמכים אחרים. דוגמאות נפוצות למקטעי ניווט הן תפריטים, תוכן עניינים ואינדקסים
כיצד אוכל להסיר את סרגל הכלים של Bing מ-Windows 10?

· לחץ על התחל > לוח הבקרה > תוכניות ותכונות ברשימת התוכניות המותקנות כעת, בחר ב-Bing Bar ולאחר מכן לחץ על הסר. עקוב אחר ההוראות שעל המסך כדי להסיר את התקנת Bing Bar מהמחשב שלך
כיצד אוכל להחזיר את סרגל הכלים של Norton ל-Chrome?

הפעל את סרגל הכלים של Norton הפעל את מוצר Norton שלך. לחץ על הגדרות. תחת הגדרות מפורטות, לחץ על הגנת זהות. ליד Identity Safe, לחץ על הגדר. בחלון Norton Identity Safe, בתחתית החלון, לחץ על סמל ההגדרות. בכרטיסייה כללי, ליד Google Chrome, לחץ על התקן הרחבה
