
תוכן עניינים:
- מְחַבֵּר Lynn Donovan [email protected].
- Public 2023-12-15 23:47.
- שונה לאחרונה 2025-01-22 17:25.
זה צריך להיות גדול מ-7
- עכשיו, פתח את Visual Studio 2017 , הקש Ctrl+Shift+N ובחר ביישום האינטרנט ASP. NET Core (. NET Core) פּרוֹיֶקט הקלד מהתבניות.
- ה סטודיו חזותי רָצוֹן לִיצוֹר ASP. NET Core 2.2 ו זוויתי 6 יישום.
- ל צור Angular 7 אפליקציה, מחק תחילה את תיקיית ClientApp.
באופן דומה, כיצד אוכל ליצור פרויקט זוויתי ב-Visual Studio 2017?
- יצירת פרויקט Angular עם. NET Core באמצעות Visual Studio 2017.
- פתח את Visual Studio 2017.
- עבור אל קובץ >> חדש >> פרויקט… (Ctrl + Shift + N).
- בחר "ASP. NET Core Web Application".
- שלב 4 - בחר תבנית זוויתית.
- שלב 5 - הפעל את האפליקציה.
- ניתוב.
- הוסף רכיב חדש באופן ידני.
באופן דומה, כיצד אוכל להפעיל פרויקט זוויתי ב-Visual Studio? תחילת העבודה עם Node. js, Angular ו-Visual Studio Code
- פתח את PowerShell במצב ניהול. התקן Angular CLI:
- נווט אל התיקיה שבה ברצונך ליצור את האפליקציה הזוויתית שלך. הלכתי ל-C שלי:/
- תקליטור לתוך ספריית האפליקציות החדשה שלך שיצרת זה עתה, במקרה זה.
- בנה אפליקציה והפעל שרת.
- פתח את Visual Studio Code.
- לחץ על קובץ, פתח תיקייה.
- פתח את התיקיה שיצרת.
- חֲבִילָה.
לגבי זה, איך אני יוצר פרויקט זוויתי ב-Visual Studio 2019?
עכשיו, פתח את Visual Studio 2019 תצוגה מקדימה ו לִיצוֹר אפליקציית ASP. NET Core 3.0. בחר בתבנית ASP. NET Core Web Application. כאשר תלחץ על אישור, תקבל את ההנחיה הבאה. בחר ASP. NET Core 3.0 ( עשה בטוח ש-ASP. NET Core 3.0 נבחר) ובחר את זוויתי תבנית.
איך אני פותח את פרוייקט angular 6 ב-Visual Studio 2017?
כדי להפעיל את היישום הזוויתי הזה עם Visual Studio 2017, עלינו לבצע כמה שינויים
- ראשית, ערוך את ה-.
- לאחר מכן, פתח זוויתי.
- לאחר מכן, פתח את ההפעלה.
- לאחר מכן, מחק את "launchUrl": "api/values" מ-Properties/launchSettings.
- לבסוף, בנה את האפליקציה ב- Visual Studio והפעל את האפליקציה.
מוּמלָץ:
איך אני יוצר מבחן ב- IntelliJ?

יצירת מבחנים? הקש Alt+Enter כדי להפעיל את רשימת פעולות הכוונה הזמינות. בחר צור בדיקה. לחלופין, תוכל למקם את הסמן על שם הכיתה ולבחור באפשרות ניווט | בדוק מהתפריט הראשי, או בחר עבור אל | בדוק מתפריט הקיצור ולחץ על צור מבחן חדש
איך אני יוצר פרויקט ב-react redux?

כדי ליצור פרויקט חדש, פשוט הכנס את npx לפני create-react-app redux-cra. זה מתקין את אפליקציית create-react-גלובלית (אם היא לא הותקנה) וגם יוצר פרויקט חדש. Redux Store מחזיק במצב יישום. מאפשר גישה למדינה באמצעות getState(). מאפשר לעדכן את המדינה באמצעות שיגור (פעולה)
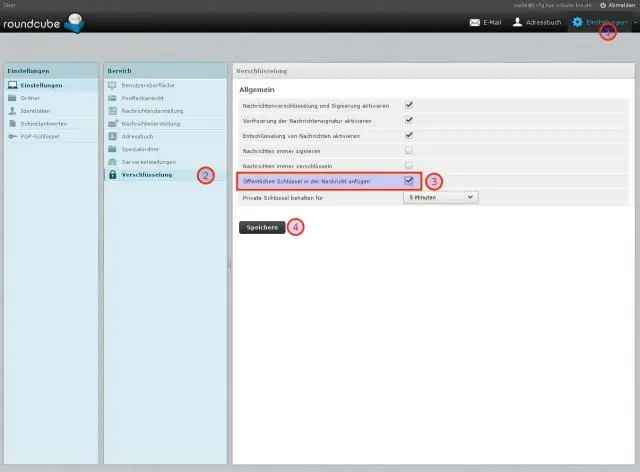
איך אני יוצר מפתח PGP ציבורי פרטי בלינוקס?

כדי ליצור זוג מפתחות באמצעות שורת הפקודה PGP בצע את השלבים הבאים: פתח מעטפת פקודה או שורת DOS. בשורת הפקודה, הזן: pgp --gen-key [זיהוי משתמש] --key-type [סוג מפתח] --bits [bits #] --passphrase [משפט סיסמה] הקש על 'Enter' כאשר הפקודה הושלמה. שורת הפקודה PGP תיצור כעת את צמד המפתחות שלך
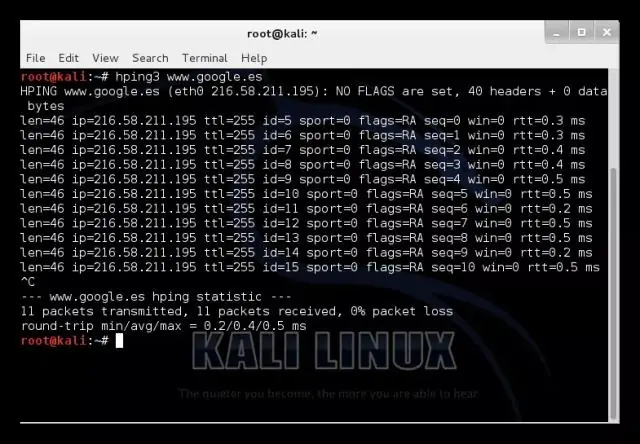
איך אני יוצר חיבור TCP בלינוקס?

כדי ליצור חיבור TCP, בצע את השלבים הבאים. ערוך את הקובץ /etc/services. ערוך את הקובץ /etc/inetd.conf. מצא את מזהה התהליך של inetd עם הפקודה: ps -ef | grep inetd. הפעל את הפקודה: kill -1 inetd processid
איך אני יוצר סגנון חדש בפוטושופ?

צור סגנון חדש מראש לחץ על אזור ריק בחלונית Styles. לחץ על הלחצן צור סגנון חדש בתחתית החלונית סגנונות. בחר New Style מתפריט החלונית Styles. בחר שכבה > סגנון שכבה > אפשרויות מיזוג ולחץ על סגנון חדש בתיבת הדו-שיח סגנון שכבה
