
תוכן עניינים:
- מְחַבֵּר Lynn Donovan [email protected].
- Public 2023-12-15 23:47.
- שונה לאחרונה 2025-01-22 17:25.
ל לְהוֹסִיף הראשון שלך תגובה היכן נמצא ראש ההפעלה, לחץ על שעון העצר משמאל למילה" הערות ," ו פוטושופ מציג את ציר הזמן ערוך תגובה תיבת דו-שיח כדי שתוכל להזין קצת טקסט (איור 20-15, למעלה). ברגע שאתה לוחץ על אישור, ריבוע צהוב מופיע בנקודה זו הערות מסלול (איור 20-15, למטה).
כמו כן, איך מוסיפים הערה בפוטושופ?
הוסף הערות
- בחר בכלי הערה בארגז הכלים. (אם הכלי אינו נראה, החזק את הטפטפת לחוץ.)
- בסרגל האפשרויות, הזן או ציין את הפרטים הבאים לפי הצורך: מחבר. מציין את שם מחבר ההערה. צֶבַע.
- לחץ על המקום שבו ברצונך למקם את ההערה.
- הסמן יהיה פעיל אוטומטית.
יתר על כן, מהו כלי הערה? ה כלי הערות מאפשר ללומדים להדגיש ולעשות הערות על מה שהם קוראים בגוף הקורס. הערה . ה כלי הערות זמין עבור טקסט, כולל טקסט ברכיבי HTML. אולם, ה כְּלִי כרגע לא זמין לדיונים, תרגילים, תמלול וידאו או מסמכי PDF.
כתוצאה מכך, כיצד מוסיפים טקסט ב- Photoshop CC?
מה למדת: להוסיף טקסט
- בחלונית Tools, בחר את הכלי Horizontal Type.
- בסרגל האפשרויות, בחר גופן, גודל גופן, צבע ועוד אפשרויות עבור הטקסט שלך.
- לחץ על הקנבס והזן שורה אחת של טקסט.
- לחץ על סימן הביקורת בסרגל האפשרויות כדי לקבל את הטקסט ולצאת ממצב טקסט.
מהם הכלים בפוטושופ?
כלים של Adobe Photoshop CC 2018
- כלי העברה.
- כלי מרקיזה מלבני וכלי מרקיזה אליפטי.
- כלי לאסו, כלי לאסו מצולע וכלי לאסו מגנטי.
- כלי שרביט קסמים.
- כלי לבחירה מהירה.
- כלי חיתוך.
- כלי טפטפת.
- כלי מברשת וכלי מחק.
מוּמלָץ:
איך אני פותח תגובה לכלי פיתוח?

הדרך המהירה ביותר לפתוח את React Devtools היא ללחוץ לחיצה ימנית על הדף שלך ולבחור בבדיקה. אם השתמשת בכלי המפתחים של Chrome או Firefox, תצוגה זו אמורה להיראות לך קצת מוכרת
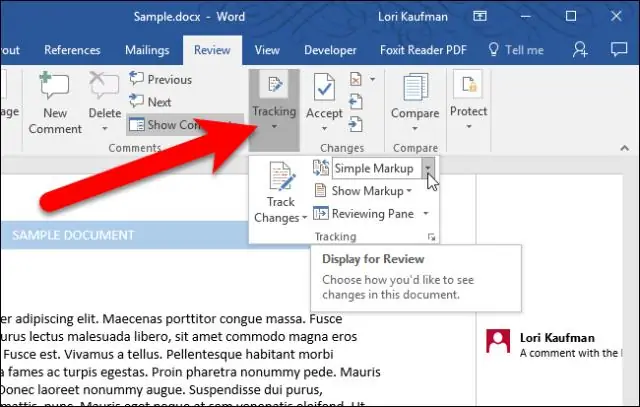
איך משנים תגובה בוורד?

הוסף, מחק או שנה הערה בחר את הטקסט שברצונך להגיב עליו, או לחץ בסוף הטקסט. בכרטיסייה סקירה, לחץ על תגובה חדשה. הקלד את התגובה שלך. Word מציג את ההערה שלך בבלון בשולי המסמך
איך אני יודע אם תגובה דחוסה?

כדי לבדוק אם שרת דחוס תגובה: עבור לחלונית Network ב-DevTools. לחץ על הבקשה שגרמה לתגובה שבה אתה מעוניין. לחץ על הכרטיסייה כותרות. בדוק את הכותרת של קידוד התוכן בקטע כותרות תגובה
איך אני משתמש בתבניות תגובה?

ידע בסיסי בספריית React. שלב 1 - קבל את התבנית. הורד את התבנית במאגר GitHub שלנו. שלב 2 - הורדת התלות של האפליקציה. התקן את npm במערכת שלך. שלב 3 - הגדר את אישורי האפליקציה. שלב 4 - בדוק את החיבור שלך. שלב 5 - העלה את הקוד שלך לשרת Back4App
איך מתייחסים לרכיב תגובה?

על מנת לקבל הפניה לרכיב React, אתה יכול להשתמש בזה כדי לקבל את הרכיב הנוכחי של React, או שאתה יכול להשתמש ברפר כדי לקבל הפניה לרכיב שבבעלותך. הם עובדים כך: var MyComponent = React. createClass({handleClick: function() {// מקד במפורש את קלט הטקסט באמצעות ה-DOM API הגולמי
