
- מְחַבֵּר Lynn Donovan [email protected].
- Public 2023-12-15 23:47.
- שונה לאחרונה 2025-01-22 17:25.
על מנת לקבל א התייחסות לרכיב React , אתה יכול להשתמש בזה כדי לקבל את הנוכחי רכיב תגובה , או שאתה יכול להשתמש ב-ref כדי לקבל א התייחסות אל א רְכִיב אתה הבעלים. הם עובדים כך: var MyComponent = לְהָגִיב . createClass({ handleClick: function() {// מקד במפורש את קלט הטקסט באמצעות ממשק ה-DOM API הגולמי.
בהתחשב בכך, איך מעבירים את ה-ref לרכיב הילד?
אתה לַעֲבוֹר ה ref אל ה מרכיב ילד בתור אביזר בשם אחר - באמת כל שם מלבד ref (למשל, buttonRef). ה מרכיב ילד לאחר מכן יכול להעביר את האביזר לצומת DOM דרך ה- ref תְכוּנָה. זה מאפשר להורה לַעֲבוֹר שֶׁלָה ref אל ה ילדים צומת DOM דרך ה רְכִיב באמצע.
באופן דומה, מהם השופטים בתגובה ומדוע הם חשובים? שופטים הם פונקציה שמסופקת על ידי לְהָגִיב כדי לגשת לרכיב DOM ול- לְהָגִיב אלמנט שאולי יצרת בעצמך. הֵם משמשים במקרים בהם אנו רוצים לשנות את הערך של רכיב ילד, מבלי לעשות שימוש באביזרים והכל.
בהתאם, מהו רכיב תגובה?
רכיבים הם אבני הבניין של כל לְהָגִיב אפליקציה ואופייני לְהָגִיב לאפליקציה יהיו הרבה כאלה. במילים פשוטות, א רְכִיב היא מחלקה או פונקציה של JavaScript שמקבלת קלט באופן אופציונלי, כלומר מאפיינים (אביזרים) ומחזירה a לְהָגִיב רכיב המתאר כיצד קטע של ממשק המשתמש (ממשק משתמש) אמור להופיע.
מה ההבדל בין אלמנט לרכיב בתגובה?
אלמנט תגובה - זהו אובייקט פשוט שמתאר צומת DOM ואת התכונות או המאפיינים שלו אפשר לומר. זהו אובייקט תיאור בלתי ניתן לשינוי ואי אפשר להחיל עליו שום מתודה. רכיב תגובה - זוהי פונקציה או מחלקה שמקבלת קלט ומחזירה a אלמנט תגובה.
מוּמלָץ:
איך אני פותח תגובה לכלי פיתוח?

הדרך המהירה ביותר לפתוח את React Devtools היא ללחוץ לחיצה ימנית על הדף שלך ולבחור בבדיקה. אם השתמשת בכלי המפתחים של Chrome או Firefox, תצוגה זו אמורה להיראות לך קצת מוכרת
איך מוסיפים תגובה בפוטושופ?

כדי להוסיף את ההערה הראשונה שלך במקום שבו נמצא ראש ההשמעה, לחץ על שעון העצר משמאל למילה "תגובות", ו-Photoshop מציגה את תיבת הדו-שיח עריכת ציר זמן כדי שתוכל להזין קצת טקסט (איור 20-15, למעלה). ברגע שתלחץ על אישור, ריבוע צהוב מופיע בנקודה זו ברצועת ההערות (איור 20-15, למטה)
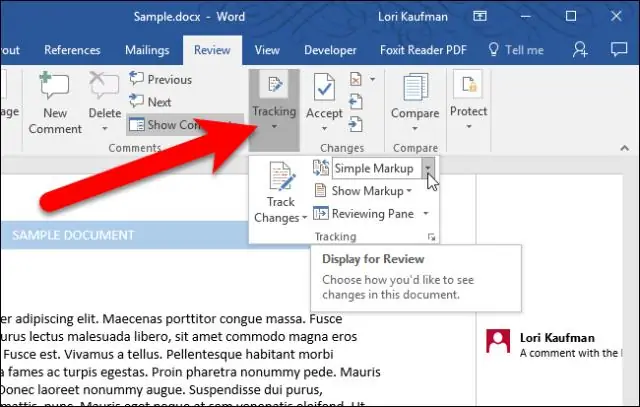
איך משנים תגובה בוורד?

הוסף, מחק או שנה הערה בחר את הטקסט שברצונך להגיב עליו, או לחץ בסוף הטקסט. בכרטיסייה סקירה, לחץ על תגובה חדשה. הקלד את התגובה שלך. Word מציג את ההערה שלך בבלון בשולי המסמך
איך אני יודע אם תגובה דחוסה?

כדי לבדוק אם שרת דחוס תגובה: עבור לחלונית Network ב-DevTools. לחץ על הבקשה שגרמה לתגובה שבה אתה מעוניין. לחץ על הכרטיסייה כותרות. בדוק את הכותרת של קידוד התוכן בקטע כותרות תגובה
מהו השם הנפוץ לרכיב בודד של Amazon Simple Storage Service?

הרשמה: חובה (כלול בשכבת שכבת חינם)
