
תוכן עניינים:
- מְחַבֵּר Lynn Donovan [email protected].
- Public 2023-12-15 23:47.
- שונה לאחרונה 2025-01-22 17:25.
א עובד שירות הוא תסריט שלך דפדפן פועל ברקע, נפרד מדף אינטרנט, ופותח את הדלת לתכונות שאינן מצריכות דף אינטרנט או אינטראקציה עם המשתמש. לפני עובד שירות , היה ממשק API אחד נוסף שנתן למשתמשים חוויה לא מקוונת באינטרנט בשם AppCache.
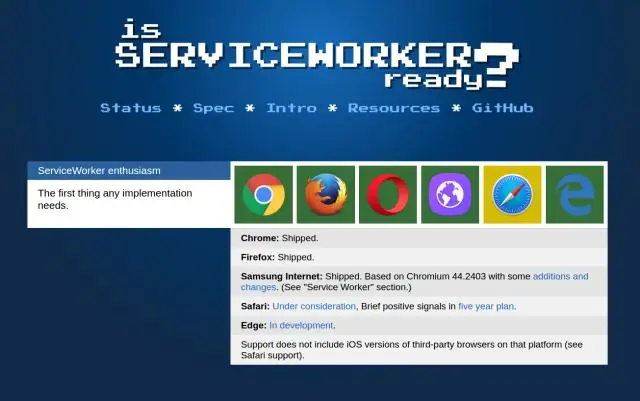
בהקשר זה, מהו עובד שירות?
א עובד שירות הוא סוג של רשת עוֹבֵד . זהו בעצם קובץ JavaScript שפועל בנפרד מהשרשור הראשי של הדפדפן, מיירט בקשות רשת, אחסון במטמון או אחזור משאבים מהמטמון, ומסיר הודעות דחיפה.
אפשר גם לשאול, מה זה Safari service worker? עובדי שירות לאפשר למפתחים לבנות יישומי אינטרנט גמישים שחיים מחוץ לגבולות הדפדפן. כבר זמין ב דְמוּי אָדָם , חלק מהאתרים החלו לנצל עובדי שירות לספק הודעות דחיפה מבוססות דפדפן.
כתוצאה מכך, כיצד עובד עובד שירות?
עובד שירות הוא תסריט ש עובד על רקע דפדפן ללא אינטראקציה של משתמש באופן עצמאי. כמו כן, זה דומה ל-proxy זה עובד בצד המשתמש. עם סקריפט זה, אתה יכול לעקוב אחר תעבורת הרשת של הדף, לנהל הודעות דחיפה ולפתח יישומי אינטרנט "לא מקוונים תחילה" עם Cache API.
איך מיישמים שירות עובד?
הוספת Service Worker ו-Offline לאפליקציית האינטרנט שלך
- תוכן.
- קבל את הקוד לדוגמה.
- הפעל את האפליקציה לדוגמה.
- בדוק את האפליקציה.
- בנה את אפליקציית המתנע.
- רשום עובד שירות באתר.
- התקן את נכסי האתר.
- ליירט את בקשות דף האינטרנט.
מוּמלָץ:
איך אני פותח דפדפן ב- IntelliJ?

דפדפני אינטרנט? הקש Alt+F2. לחץ לחיצה ימנית על קובץ ובחר פתח בדפדפן. מהתפריט הראשי, בחר הצג | פתוח בדפדפן. השתמש בחלון הקופץ של הדפדפן בחלק הימני העליון של חלון העורך. לחץ על לחצן הדפדפן כדי לפתוח את כתובת האתר של קובץ שרת האינטרנט, או Shift+לחץ עליה כדי לפתוח את כתובת האתר של הקובץ המקומי
מהו תהליך asp net worker?

תהליך עבודה: תהליך עבודה (w3wp.exe) מריץ את יישום ASP.Net ב-IIS. תהליך זה אחראי על ניהול כל הבקשות והמענה המגיעים ממערכת הלקוח. במילה אחת, אנו יכולים לומר שתהליך העבודה הוא הלב של יישום האינטרנט ASP.NET הפועל על IIS
מהו בודק חוצה דפדפן?

בדיקת דפדפן חוצה היא תהליך לבדיקת יישומי אינטרנט במספר דפדפנים. בדיקות חוצות דפדפנים כוללות בדיקת תאימות של האפליקציה שלך בדפדפני אינטרנט מרובים ומבטיחה שיישום האינטרנט שלך פועל כהלכה בדפדפני אינטרנט שונים
מהו דפדפן האינטרנט הטוב ביותר עבור Windows XP?

דפדפן UC. הורד עכשיו. דפדפן UC אולי ידוע ברבים בזכות דפדפני הגרסאות הניידות שלהם, אבל יש לו גם היצע גדול למחשבים והחלק הטוב ביותר הוא שהגרסה האחרונה שלהם תואמת לחלוטין ל-Windows XP. דפדפן Baidu Spark. הורד עכשיו. דפדפן פרטיות אפי. הורד עכשיו. K-מלון. הורד עכשיו. Mozilla Firefox. הורד עכשיו
מהו דפדפן Blockstack?

דפדפן Blockstack הוא עצמו, DApp פשוט. זה מאפשר לך: ליצור זהות אחת או יותר. לשלוח ולקבל ביטקוין. לנהל את האחסון של נתוני הפרופיל והאפליקציה שלך
