
- מְחַבֵּר Lynn Donovan [email protected].
- Public 2023-12-15 23:47.
- שונה לאחרונה 2025-01-22 17:25.
עושים משלנו הבטחות JavaScript
ה הַבטָחָה הקונסטרוקטור לוקח פונקציה (מבצע) שתבוצע באופן מיידי ועובר בשתי פונקציות: resolve, אשר חייבת להיקרא כאשר הבטחה היא נפתרה (העברת תוצאה), ודחה, כאשר היא הוא נדחה (העברת שגיאה).
ואז, מהי הבטחה ב-JavaScript?
א הַבטָחָה הוא אובייקט שעשוי לייצר ערך בודד מתישהו בעתיד: או ערך שנפתר, או סיבה לכך שהוא לא נפתר (למשל, אירעה שגיאת רשת). א הַבטָחָה יכול להיות באחד מ-3 מצבים אפשריים: בוצע, נדחה או בהמתנה.
בנוסף, מדוע אנו משתמשים בהבטחות ב-JavaScript? משתמשים בהבטחות לטפל בפעולות אסינכרוניות JavaScript . הֵם הם קל לניהול כאשר מתמודדים עם פעולות אסינכרוניות מרובות שבהן התקשרויות חוזרות יכולות ליצור גיהנום של התקשרות חוזרת המובילה לקוד בלתי ניתן לניהול. הבטחות כן הבחירה האידיאלית לטיפול בפעולות אסינכרוניות בצורה הפשוטה ביותר.
פשוט כך, איך הבטחות עובדות מתחת למכסה המנוע?
ה הַבטָחָה נוצר עם מעבר של פונקציה שהיא מפעילה במהלך בנייתה, שדרכה היא מקיפה פונקציות רזולוציה ודחייה פנימיות. ה הבטחה עובדת על ידי משהו כמו מרוץ בין החלטה/דחייה ואז.
איך כל ההבטחות עובדות?
TLDR: הַבטָחָה . את כל היא שיטת Javascript שלוקחת איטרציה (למשל מערך) של הבטחות כטיעון ומחזיר סינגל הַבטָחָה מתי את כל ה הבטחות בארגומנט החזרתי נפתרו (או כאשר הארגומנט החזרתי מכיל לא הבטחות ).
מוּמלָץ:
איך עובדת טלוויזיה במראה?

טלוויזיית מראה מורכבת מזכוכית מראה חצי שקופה מיוחדת עם טלוויזיית LCD מאחורי משטח המראה. המראה מקוטבת בקפידה כדי לאפשר העברת תמונה דרך המראה, כך שכאשר הטלוויזיה כבויה, המכשיר נראה כמו מראה
איך זהות עובדת ב-SQL Server?

עמודת SQL Server IDENTITY היא סוג מיוחד של עמודה המשמשת ליצירת ערכי מפתח באופן אוטומטי בהתבסס על סיד (נקודת התחלה) ותוספת מסופקת. SQL Server מספק לנו מספר פונקציות שעובדות עם העמודה IDENTITY
איך אני יודע אם סוללת ה-CMOS שלי עובדת?

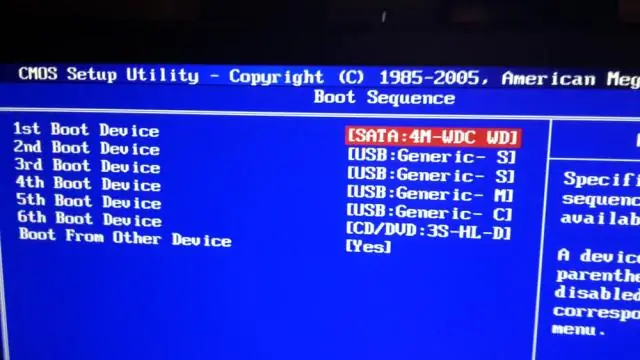
אם המחשב שלך בנוי בהתאמה אישית עם לוח אם באיכות חובב, קיימת אפשרות קטנה שיש דרך לבדוק את מצב סוללת CMOS ישירות ב-BIOS. אתה צריך להיכנס להגדרות ה-BIOS כדי לבדוק זאת, מה שבדרך כלל אומר שאתה צריך ללחוץ על מקש 'ESC', 'DEL' או 'F2' בזמן שהמחשב מאתחל
איך עובדת דיודת שוטקי?

דיודת שוטקי ידועה גם בתור דיודה חמה; זוהי דיודה מוליכים למחצה עם פעולת מיתוג מהיר מאוד, אך מפל מתח נמוך קדימה. כאשר זרם זורם דרך הדיודה יש נפילת מתח קטנה על פני מסופי הדיודה
האם הבטחה לא מסונכרנת?

פונקציות אסינכרון משתמשות בהבטחה מרומזת כדי להחזיר את התוצאה שלה. גם אם לא תחזיר הבטחה, פונקציית אסינכרון מפורשת מוודאת שהקוד שלך מועבר דרך הבטחה. await רק חוסם את ביצוע הקוד בפונקציית האסינכרון. זה מוודא שהשורה הבאה תתבצע רק כשההבטחה תיפתר
