
תוכן עניינים:
- מְחַבֵּר Lynn Donovan [email protected].
- Public 2023-12-15 23:47.
- שונה לאחרונה 2025-01-22 17:25.
לעשות א טופס אופקי , הוסף מחלקה =" טופס - אופקי " ב-< טופס > אלמנט. אם אתה משתמש באלמנט, עליך להשתמש ב-class="control-label". כמו כן, זכור שאתה יכול להשתמש של Bootstrap מחלקות רשת מוגדרות מראש ליישור תוויות וקבוצות של טופס שולט ב א אופקי מַעֲרָך.
נשאל גם, איך אני יוצר צורה אופקית ב-bootstrap?
כדי ליצור טופס אופקי ב-Bootstrap, בצע את השלבים הבאים:
- הוסף מחלקה של. צורה-אופקית לאלמנט האב.
- עטוף תוויות ופקדים בכיתה עם. טופס-קבוצה.
- הוסף מחלקה של. תווית שליטה לתוויות.
יודע גם, איך אני מרכז טופס ב-bootstrap 4? כדי ליישר את ה-div שלנו נבצע 3 שלבים פשוטים:
- ראשית, אנו מוסיפים את המחלקה "d-flex" ל-"div-wrapper" שלנו.
- לאחר מכן, אנו מוסיפים את המחלקה "justify-content-center" ל-"div-wrapper" שלנו כדי ליישר אופקית, במרכז, את ה-div הילד שלה (עם המחלקה "div-to-align"), זה שאנו רוצים ליישר..
מכאן, איך אני יוצר טופס אתחול?
כללים סטנדרטיים לשלושתם טופס פריסות: גלישת תוויות ו טופס שולט ב-<div class=" טופס -group"> (דרוש עבור מרווח אופטימלי) הוסף מחלקה. טופס -שליטה על כל הטקסטים, האלמנטים והאלמנטים.
פריסות טופס Bootstrap
- צורה אנכית (זו ברירת מחדל)
- צורה אופקית.
- טופס מוטבע.
מה עושה טופס מוטבע?
טפסים מוטבעים להשתמש ב. טופס - בשורה כיתה כדי להציג סדרה של תוויות, טופס פקדים וכפתורים בשורה אופקית אחת. טופס שולט בפנים טפסים מוטבעים להשתנות מעט ממצבי ברירת המחדל שלהם.
מוּמלָץ:
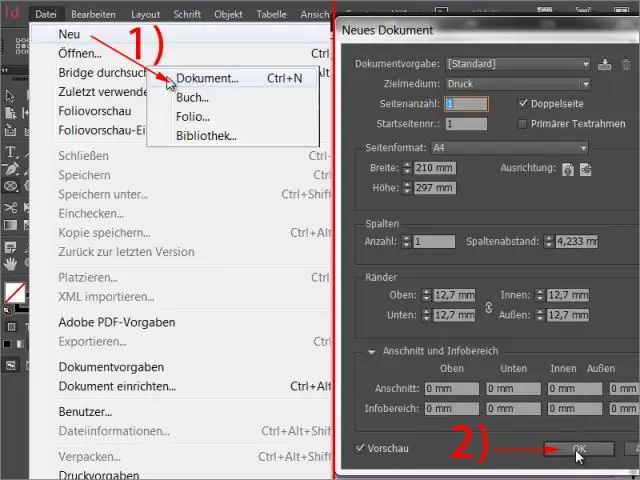
איך עושים שיפוע אופקי ב-InDesign?

בחר את האובייקט או האובייקטים שברצונך לשנות. לחץ על תיבת מילוי או קו בחלונית Swatches או בארגז הכלים. (אם תיבת מילוי הצבע אינה גלויה, בחר הצג אפשרויות בתפריט החלונית Gradient.) כדי לפתוח את החלונית Gradient, בחר Window > Color > Gradient, או לחץ פעמיים על הכלי Gradient בארגז הכלים
איך עושים כפתור בחירה אופקי?

כדי ליצור ערכת לחצני בחירה אופקית, הוסף את ה-data-type='horizontal' ל-fieldset. המסגרת תרחף את התוויות כך שהן יושבות זו לצד זו על קו, יסתירו את סמלי לחצני הבחירה ויעקפו רק את הקצוות השמאלי והימני של הקבוצה
איך אני יוצר טופס הרשמה לאתר שלי?

וִידֵאוֹ כמו כן נשאל, איך אני יוצר חשבון לאתר שלי? לחץ על "תוכן" מהתפריט העליון. לחץ על "משתמשי אתר" מהתפריט הימני. לחץ על "הגדרות משתמש" מהתפריט השמאלי. שנה את התפריט הנפתח שכותרתו "אפשר למבקרים ליצור חשבונות:
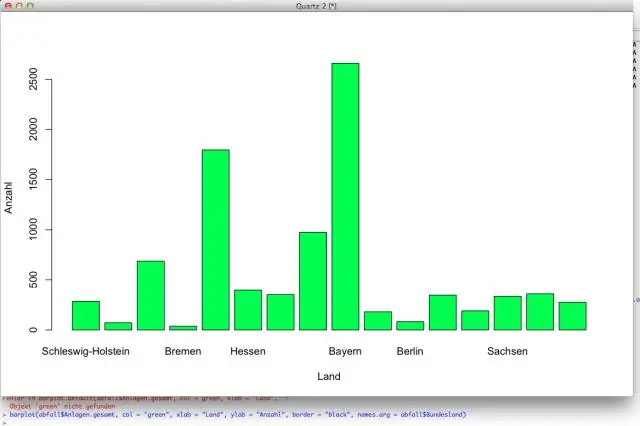
איך יוצרים גרף עמודות אופקי?

שלבים ליצירת תרשים עמודות הדגש את הנתונים שבהם תרצה להשתמש עבור תרשים העמודות. בחר בכרטיסייה הוספה בסרגל הכלים בחלק העליון של המסך. כעת תראה את תרשים העמודות מופיע בגיליון האלקטרוני שלך עם פסים אופקיים המייצגים גם את חיי המדף וגם את זמן המלאי עבור כל מוצר
איך אני יוצר טופס עם פריסה מוערמת?

אם ברצונך להוסיף פקדים אחרים לאותה פריסה, החזק את מקש SHIFT לחוץ ובחר גם בפקדים אלה. בצע אחת מהפעולות הבאות: בכרטיסייה סידור, בקבוצת טבלה, לחץ על טבלאות או מוערמות. לחץ לחיצה ימנית על הפקד או הפקדים שנבחרו, הצבע על פריסה ולאחר מכן לחץ על טבלאי או מוערם
