
תוכן עניינים:
- מְחַבֵּר Lynn Donovan [email protected].
- Public 2023-12-15 23:47.
- שונה לאחרונה 2025-01-22 17:25.
כדי להגדיר את הסגנון, השתמש גבול -סגנון ובחר סגנון מרשימת הזמינים CSS מילים. כדי להגדיר את הצבע, השתמש גבול -צבע והשתמש בקודי צבע hex, RGB או RGBA. כדי להגדיר רוחב, סגנון וצבע בבת אחת, השתמש ב- גבול תכונה. להגדיר אינדיבידואלי גבולות , השתמש למעלה, ימינה, שמאל ותחתון (לדוגמה.
יתר על כן, כיצד אוכל להוסיף גבול לתמונה ב-CSS?
כיצד להוסיף גבול לתמונה ב-CSS
-
צור HTML¶ בקטע, צור
אלמנט ושם את הקישור של התמונה שיש להשתמש בה. הגדר את השם לתמונה עם תכונת alt שנותנת מידע על התמונה אם משתמש אינו יכול לצפות בה, מסיבה כלשהי.
-
הוסף CSS¶ הוסף סגנון שלך
אֵלֵמֶנט. הגדר את רוחב התמונה.
יתר על כן, כיצד משנים את עובי הגבול ב-CSS? הערה: הצהיר תמיד על גבול נכס בסגנון לפני ה- גבול - רוֹחַב תכונה. אלמנט חייב להיות גבולות לפני שאתה יכול מַעֲרֶכֶת ה רוֹחַב.
רוחב הגבול: דק בינוני עבה;
- הגבול העליון דק.
- גבולות ימין ושמאל בינוניים.
- הגבול התחתון עבה.
לגבי זה, איך אני מעצב גבול ב-CSS?
סגנון גבול CSS
- מנוקד - מגדיר גבול מנוקד.
- מקווקו - מגדיר גבול מקווקו.
- מוצק - מגדיר גבול מוצק.
- כפול - מגדיר גבול כפול.
- groove - מגדיר גבול מחורץ תלת מימדי.
- רכס - מגדיר גבול משופע בתלת מימד.
- inset - מגדיר גבול הכנסה תלת מימדית.
- התחלה - מגדיר גבול התחלה תלת מימדי.
כיצד אוכל להוסיף גבול ל-div ב-CSS?
סגנון גבול נכס
- הוסף גבול לאלמנט: border = "עבה מוצק #0000FF";
- שנה את הרוחב, הסגנון והצבע של הגבול של אלמנט: גבול = "אדום מנוקד דק";
- החזר את ערכי תכונת הגבול של אלמנט: border);
מוּמלָץ:
איך מתאימים עיצוב וורדפרס?

כדי להתחיל להתאים אישית את ערכת וורדפרס שלך, עבור תחילה אל מראה -> דף ערכות נושא. בדף זה, אתר את הנושא הפעיל (עשרים שבע עשרה במקרה שלנו) ולחץ על כפתור ההתאמה אישית שליד הכותרת שלו. בדף שנפתח, אתה יכול לשנות את נושא הוורדפרס שלך בזמן אמת
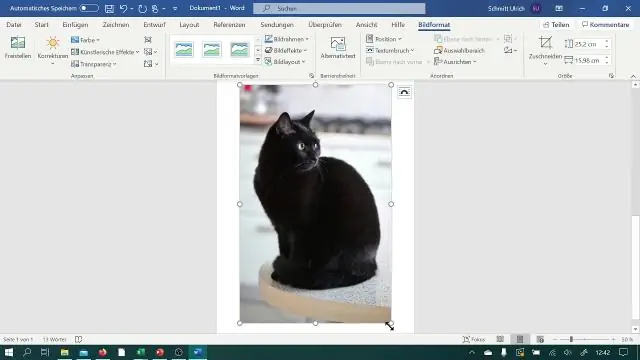
איך מכניסים קו גבול ב-Word?

הוסף גבול פתח את Microsoft Word. לחץ על הכרטיסייה פריסת עמוד. בקבוצה רקע עמוד, לחץ על האפשרות גבולות עמוד. בחלון גבולות והצללה (מוצג להלן), אם לא נבחר כבר, לחץ על הכרטיסייה גבול עמוד. בחר תיבה אם אתה רוצה גבול מרובע סביב הדף שלך
איך אני יוצר גבול מותאם אישית?

כדי ליצור גבול עמוד מותאם אישית ב-Word: פתח את Word ולחץ על הכרטיסייה עיצוב. תחת פריסת עמוד, לחץ על גבולות עמוד. לחץ על גבול עמוד בחלון גבולות והצללה. בחר באפשרות מותאם אישית מרשימת האפשרויות. זה הזמן שבו מתחיל הכיף האמיתי. לחץ על אישור כדי ליצור את הגבול
איך מתאימים PowerPoint לעמוד אחד?

בצע את השלבים הבאים כדי להדפיס 4 שקופיות בכל עמוד ב-PowerPoint כדפים. לחץ על הכרטיסייה קובץ. במצגת PowerPoint שלך, לחץ על הכרטיסייה קובץ כדי לפתוח את תצוגת מאחורי הקלעים. בחר הדפס. פתח את אפשרויות הפריסה. בחר 4 שקופיות בעמוד. לחץ על הדפס
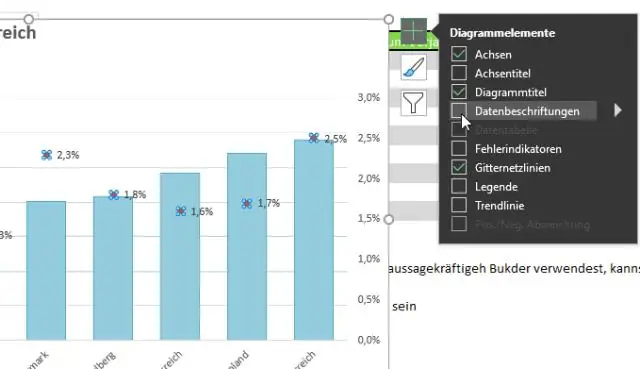
איך מוסיפים גבול לתרשים באקסל?

דרך נוספת להוסיף גבול לתרשים היא ללחוץ לחיצה ימנית על הגרף ולבחור "עיצוב אזור תרשים". בחלון המוקפץ שנוצר, לחץ על אחת מאפשרויות הגבול בצד שמאל של החלון, ולאחר מכן בחר עיצוב בצד ימין
