
- מְחַבֵּר Lynn Donovan [email protected].
- Public 2023-12-15 23:47.
- שונה לאחרונה 2025-01-22 17:25.
זה מותקן על ידי Storybook במהלך הגדרה אוטומטית (Storybook 5.3 ומעלה)
- שלב 1: הוסף תלות. הוסף @ ספר סיפורים / לְהָגִיב .
- שלב 2: הוסף סקריפט npm. לאחר מכן הוסף את סקריפט ה-NPM הבא ל-package.json שלך כדי להפעיל את ספר סיפורים בהמשך מדריך זה:
- שלב 3: צור את הקובץ הראשי.
- שלב 4: כתבו את הסיפורים שלכם.
חוץ מזה, איך משתמשים בספר סיפורים עם תגובה?
- התקנה של ספר סיפורים. 2 שורות הקוד הללו יתקינו את Storybook בפרויקט React שלך: cd my-project-directory.
- תוסף ידיות. מטרה: ערוך את מאפייני הרכיב שלך בזמן אמת ב-Storybook.
- תוסף Storyshots. מטרה: הוסף בדיקת תמונת מצב אוטומטית של Jest לכל הסיפורים שלך.
- בונוס: עוד כמה טיפים.
באופן דומה, איך אתה מארח מגיב? ארח אתר אינטרנט מבוסס React ללא עלות עם Firebase Hosting והתחבר לדומיין המותאם אישית שלך
- שלב 1: צור פרויקט חדש ב-Firebase Console.
- שלב 2: הורד והתקן את Node.js.
- שלב 3: התקן את חבילת צומת חוט.
- שלב 4: צור אפליקציית React חדשה.
- שלב 5: התקן את חבילת npm firebase-tools.
מכאן, מהי ספר סיפורים לתגובה?
ספר סיפורים הוא כלי קוד פתוח לפיתוח רכיבי ממשק משתמש בבידוד עבור לְהָגִיב , Vue ו-Angular. זה הופך את בניית ממשקי המשתמש המדהימים למאורגן ויעילה. התחל צפה בסרטון. נוצר למען. לְהָגִיב.
איך אני מתחיל ספר סיפורים?
זה מותקן על ידי Storybook במהלך הגדרה אוטומטית (Storybook 5.3 ומעלה)
- שלב 1: הוסף תלות. הוסף @storybook/react.
- שלב 2: הוסף סקריפט npm. לאחר מכן הוסף את סקריפט ה-NPM הבא ל-package.json שלך כדי להתחיל את ספר הסיפורים מאוחר יותר במדריך זה:
- שלב 3: צור את הקובץ הראשי.
- שלב 4: כתבו את הסיפורים שלכם.
מוּמלָץ:
האם עליי ללמוד להגיב או להגיב יליד קודם?

אם במקרה אתה מכיר את הפיתוח למובייל, אולי עדיף להתחיל עם React Native. לאחר מכן תלמד את כל היסודות של React בהגדרה זו במקום ללמוד אותם בסביבת אינטרנט. אתה לומד React אבל עדיין צריך להשתמש ב-HTML ו-CSS שאינם חדשים לך
איך אני מחבר את Firebase כדי להגיב כמקורי?

עבור אל https://firebase.google.com ולחץ על "עבור למסוף" בפינה השמאלית העליונה. ודא שאתה משתמש בגרסה העדכנית ביותר של Firebase ולא https://www.firebaseio.com. לאחר מכן, עבור אל הכרטיסייה "אישור" > הכרטיסייה "שיטת כניסה" והפעל את "אימייל/סיסמה" כספקי הכניסה שלך. וזה הכל
איך אני מוריד ספר אלקטרוני לאייפד שלי?

שלבים הפעל את האייפד שלך. לאחר שהמכשיר שלך מוכן לשימוש, חפש אפליקציה בשם iBooks. הורד את iBooks. אם אינך מוצא את האפליקציה ב-iPad שלך, תצטרך להוריד אותה דרך ה-AppStore. הפעל את iBooks. חפש ספר ספציפי. הורד את הספר שלך. מצא את הספר שלך ב-iBooks. קרא את הספר שלך
איך אני מתכונן לבית ספר לחובשים?

הנה 10 דרכים להבטיח שתעברו ותעזבו את בית הספר לחובשים עם חיוך על הפנים ותעודה ביד. שים את עצמך בעמדה להצליח. 8 הרגלים להצלחת בחינות NREMT. יש יחס טוב וקל לעבוד איתו. ליצור רוח כיתתית. הצג את המדריכים שאתה רוצה ללמוד. הבעלים של הטעויות שלך
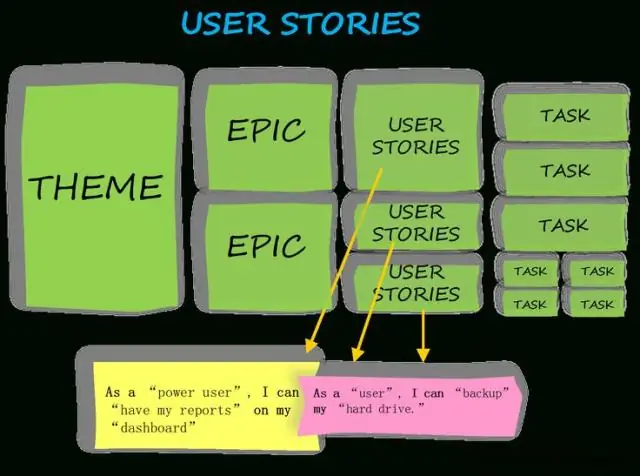
איך ממדים סיפורים בזריזות?

בזמן הערכת נקודות סיפור, אנו מקצים ערך נקודה לכל סיפור. ערכים יחסיים חשובים יותר מהערכים הגולמיים. סיפור שמוקצות לו 2 נקודות סיפור צריך להיות פי שניים מסיפור שמוקצתים לו נקודת סיפור אחת. זה צריך להיות גם שני שלישים של סיפור שמוערך ב-3 נקודות סיפור
