
תוכן עניינים:
- מְחַבֵּר Lynn Donovan [email protected].
- Public 2023-12-15 23:47.
- שונה לאחרונה 2025-01-22 17:25.
פָּחוּת מספק ממשק שורת פקודה מקורי (CLI), lessc, המטפל במספר משימות מעבר להידור של פָּחוּת תחביר. באמצעות ה-CLI אנחנו פחית לרכך את הקודים, לדחוס את קבצים , וצור מפת מקור. הפקודה מבוססת על Node. js המאפשר למעשה לפקודה עֲבוֹדָה על פני Windows, OS X ו-Linux.
באופן דומה, מהו קובץ פחות?
פָּחוּת (גליונות סגנון רזה יותר; לפעמים מסוגנן כמו פָּחוּת ) היא שפת גיליון סגנונות קדם-מעבד דינמית הניתנת לקומפילציה ל-Cascading Style Sheets (CSS) ולהפעיל בצד הלקוח או בצד השרת. התחביר המוזח של פָּחוּת היא שפת מתכת מקוננת, שכן CSS חוקי הוא חוקי פָּחוּת קוד עם אותה סמנטיקה.
באופן דומה, מה פחות בפיתוח אתרים? סקירה כללית. פָּחוּת (שקיצור של Leaner Style Sheets) היא הרחבה שפה תואמת לאחור עבור CSS. זה התיעוד הרשמי עבור פָּחוּת , השפה ו פָּחוּת . js, כלי JavaScript שממיר שלך פָּחוּת סגנונות לסגנונות CSS. כי פָּחוּת נראה בדיוק כמו CSS, ללמוד את זה הוא משב רוח.
רק אז, איך CSS פחות עובד?
פָּחוּת תוכנן להיות קרוב ל CSS ככל האפשר, כך שהתחביר זהה לזרם שלך CSS קוד. זה אומר שאתה יכול להשתמש בו מיד עם הקוד הקיים שלך. לאחרונה הציגה סאס גם את א CSS תחביר דמוי בשם SCSS (Sassy CSS ) כדי להקל על ההגירה.
איך משתמשים בפחות משתנים?
ניתן להשתמש במשתנים ישירות, כהתייחסות, בתוך מחרוזת או כדי ליצור חלקים ממבנה גיליון סגנונות
- בצורה ישירה. השתמש בתחביר @ כדי להשתמש בערך משתנה ישירות: @number: 10; h1 { גודל: @number; }
- בתור התייחסות.
- שם הנכס בתוך.
- בתוך מחרוזת.
- מבנה גיליון סגנון.
מוּמלָץ:
איך משיגים פחות מסימן ב-TI 84?

מחשבון גרפים Ti-84 Plus For Dummies, מהדורה 2 השתמש במקשי החצים כדי למקם את הסמן על הסימן של הפונקציה או אי השוויון שאתה מגדיר. לחץ על [ALPHA] ולחץ על המקש מתחת לסמל השוויון או אי השוויון המתאים. כדי לקבל את המסך הראשון, הקש על [ALPHA][ZOOM] כדי להזין סימן פחות או שווה
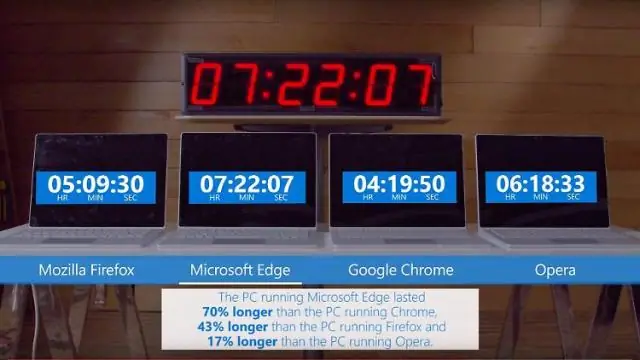
איזה דפדפן אנדרואיד משתמש הכי פחות בסוללה?

איזה דפדפן משתמש הכי פחות בסוללה והכי מהיר לאנדרואיד? פיירפוקס. דפדפן קיווי. דפדפן דולפינים. פיירפוקס פוקוס. אוֹפֵּרָה. אַחֵר
מדוע מסד נתונים שטוח פחות יעיל ממסד נתונים יחסי?

טבלה אחת בעלת קובץ שטוח שימושית להקלטת כמות מוגבלת של נתונים. אבל מסד נתונים גדול של קבצים שטוחים יכול להיות לא יעיל מכיוון שהוא תופס יותר מקום וזיכרון מאשר מסד נתונים יחסי. זה גם דורש הוספת נתונים חדשים בכל פעם שאתה מזין רשומה חדשה, בעוד שמסד נתונים יחסי לא
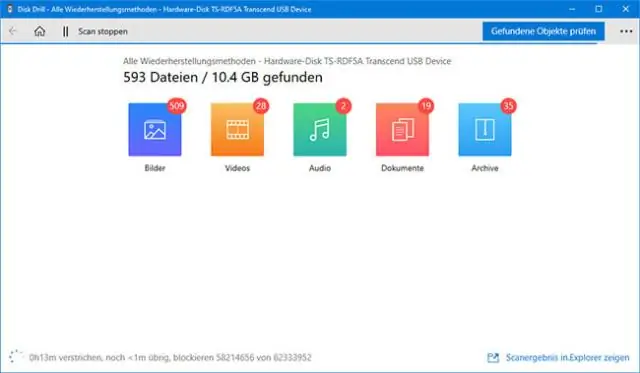
מהן חתימות קבצים או כותרות קבצים בשימוש בזיהוי פלילי דיגיטלי?

סוגי קבצים חתימת קובץ היא רצף ייחודי של בתים מזהים שנכתבו לכותרת הקובץ. במערכת Windows, חתימת קובץ נמצאת בדרך כלל בתוך 20 הבייטים הראשונים של הקובץ. לסוגי קבצים שונים יש חתימות קבצים שונות; לדוגמה, קובץ תמונה של Windows Bitmap (
מדוע מצב אגרסיבי פחות בטוח?

מצב אגרסיבי אולי לא בטוח כמו מצב ראשי, אבל היתרון במצב אגרסיבי הוא שהוא מהיר יותר ממצב ראשי (מאחר שמוחלפות פחות מנות). מצב אגרסיבי משמש בדרך כלל עבור VPNs עם גישה מרחוק. אבל תשתמש גם במצב אגרסיבי אם לאחד מהעמיתים או לשניהם יש כתובות IP חיצוניות דינמיות
