
- מְחַבֵּר Lynn Donovan [email protected].
- Public 2023-12-15 23:47.
- שונה לאחרונה 2025-01-22 17:25.
2 תשובות. מַעֲרֶכֶת ה div שיהיה סגנון "מיקום: קבוע" ואז מַעֲרֶכֶת " שמאלה :0px;top:0px". זה הופך את מקל div לפסגה שמאלה של הדפדפן במקום מיקומו היחסי בתוך זרימת ה-HTML.
באופן דומה, איך אני גורם ל-div להיצמד לתחתית של div אחר?
אם אתה רוצה שהוא יוצב ב- תַחתִית אלא בתוך ההורה div ואז להשתמש תַחתִית :0 במקום זאת. אתה יכול להשתמש ב-left:0 כדי ליישר אותו בצד שמאל תַחתִית או ימינה:0 כדי ליישר אותו בצד ימין. הגדר את הרוחב והגובה של ההורה div עם מיקומה כיחסי.
באופן דומה, כיצד אוכל להפוך את העמדה שלי לדביקה? לראות את ההשפעה של מיקום דביק , בחר את עמדה : דָבִיק אפשרות וגלול את המיכל הזה. האלמנט יגלול יחד עם המיכל שלו, עד שהוא יהיה בחלק העליון של המיכל (או יגיע לאופסט שצוין למעלה), ולאחר מכן יפסיק לגלול, כך שהוא יישאר גלוי.
סתם, איך עושים Div sticky?
ל עשה יסוד דָבִיק , לַעֲשׂוֹת : make_sticky('# דָבִיק -elem-id'); כאשר האלמנט הופך דָבִיק , הקוד מנהל את המיקום של התוכן הנותר כדי למנוע ממנו לקפוץ לתוך הפער שהותיר דָבִיק אֵלֵמֶנט. זה גם מחזיר את דָבִיק אלמנט לא-המקורי שלו דָבִיק מיקום בעת גלילה חזרה מעליו.
מהי עמדה דביקה?
עמדה : דָבִיק היא דרך חדשה ל עמדה אלמנטים והוא דומה מבחינה רעיונית ל עמדה : תוקן. ההבדל הוא שאלמנט עם עמדה : דָבִיק מתנהג כמו עמדה : יחסי בתוך האב שלו, עד לעמידה בסף קיזוז נתון בנקודת התצוגה.
מוּמלָץ:
איך גורמים ל-Voicemod לעבוד על Steam?

כיצד להשתמש ב-Voicemod Voice Changer ב-Steam Chat פתח את אפליקציית Voicemod Voice Changer. פתח את אפליקציית Steam. עבור להגדרות (לחצן חברים וצ'אט) בתפריט SteamChat. בקטע הקול בדוק אם התקן ההקלטה (קלט שמע) מוגדר ל-Voicemod התקן שמע וירטואלי. זה יפתח את חלון מערכת הסאונד
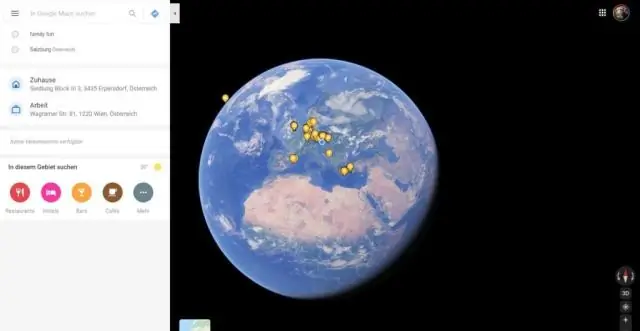
איך גורמים ל-Google Earth להיראות כמו Google Maps?

שנה את Google Earth לתצוגת 'מפה'. לחץ על התפריט הנפתח 'תצוגה' ולאחר מכן לחץ על 'מפה' כדי להציג רחובות במקום שטח. לחץ על 'היברידית' כדי להציג רחובות ושטחים מצופים
איך גורמים לקובצי GIF לעבוד על יוצר הסרטים?

לחץ על "התחל", "כל התוכניות" ולאחר מכן על "יוצר הסרטים של Windows Live." לחץ על "הוסף סרטונים ותמונות" בחלק העליון של חלון התוכנית MovieMaker. עיין בתיקיות או בספריית התמונות במחשב שלך לתמונת GIF מונפשת שברצונך להוסיף לסרט. לחץ על קובץ ה-GIF המונפש כדי לבחור אותו, ולאחר מכן לחץ על כפתור "פתח"
איך גורמים לצילומים להיראות ישנים?

עדשות וינטג'. אחד הדברים הטובים ביותר שאתה יכול לעשות כדי להעניק לפרויקט שלך מראה וינטג' הוא לצלם על עדשת וינטג'. שכבות סרט. בטח שמתם לב עד כמה קטעי וינטג' מגורעים. הקטנת ניגודיות. העלה את רמות השחור. להוריד את רמות הלבנים. לחמם את ההיילייטס. הורד את הרוויה
איך גורמים לשרשור למות בג'אווה?

כל ה-Threads מתים או על ידי חזרה מהקריאה לשיטת הריצה או על ידי זריקת חריג שמתפשט מעבר לשיטת הריצה. חוטים מתים במצבים הבאים: כשהשיטה שהיא פועלת מסתיימת (או זורקת) כשהתהליך מסתיים. כאשר המחשב כבוי או מאופס
