
תוכן עניינים:
- מְחַבֵּר Lynn Donovan [email protected].
- Public 2023-12-15 23:47.
- שונה לאחרונה 2025-01-22 17:25.
ה< מַפָּה > תָג הוא בשימוש להגדיר א לָקוּחַ - תמונת צד - מַפָּה . א תמונה - מַפָּה הוא תמונה עם אזורים הניתנים ללחיצה. תכונת השם הנדרשת של < מַפָּה > האלמנט משויך ל-
תכונת usemap של ויוצר קשר בין ה תמונה וה מַפָּה.
מלבד זה, באיזה תג משתמשים להוספת מפת תמונה?
תיאור. ה-HTML < מַפָּה > נעשה שימוש בתג להגדרת an מפת תמונה ביחד עם
תָג
באופן דומה, כיצד משתמשים במפת תמונה? כדי ליצור מפת תמונה:
-
תוסיף את ה
תָג. הטמע את התמונה בדף בשיטה הרגילה (דרך
אֵלֵמֶנט). כמובן שהתמונה חייבת להיות זמינה קודם כל באינטרנט.
- הוסף את המפה. השתמש בתג HTML כדי ליצור מפה עם שם.
- קשר אותם עם תכונת usemap. קטע זה מקשר את המפה עם התמונה.
כתוצאה מכך, מהו מיפוי תמונה עם דוגמה?
ב-HTML ו-XHTML, an מפת תמונה היא רשימה של קואורדינטות המתייחסות לספציפי תמונה , שנוצרו על מנת ליצור היפר קישור לאזורים של תמונה ליעדים שונים (בניגוד לרגיל תמונה קישור, שבו כל השטח של תמונה קישורים ליעד בודד).
איך מקשרים קישור לתמונה?
הפוך תמונה לקישור
- השתמש בתפריט הוספה ובתמונה כדי להוסיף את התמונה שלך לדף.
- בחר (או לחץ) על התמונה ותראה את תיבת הדו-שיח 'אפשרות תמונה' מופיעה: השתמש בקישור שנה.
- בחר את הדף שאליו ברצונך לקשר או עבור ללשונית כתובת האינטרנט והוסף את כתובת האתר שאליה ברצונך לקשר.
מוּמלָץ:
איך אני יוצר אישור בצד הלקוח?

בואו נתחיל את ההדרכה. הפעל את מנהל המפתחות והפק את אישור הלקוח. עבור אל הכרטיסייה מפתחות > מפתחות לקוח ולאחר מכן לחץ על הלחצן צור. הזן פרטי תעודת לקוח. מלא את השדות בתיבת הדו-שיח Generate Client Key. ייצא את אישור הלקוח. בדוק את אישור הלקוח החדש שלך
מה זה סקריפטים בצד הלקוח ובצד השרת?

ההבדל העיקרי בין סקריפטים בצד השרת לבין סקריפטים בצד לקוח הוא שהסקריפטים בצד השרת מערבים את השרת לעיבוד שלו. הסקריפט בצד הלקוח מבצע את הקוד לצד הלקוח אשר גלוי למשתמשים בעוד שסקריפט בצד השרת מבוצע בקצה השרת אשר המשתמשים אינם יכולים לראות
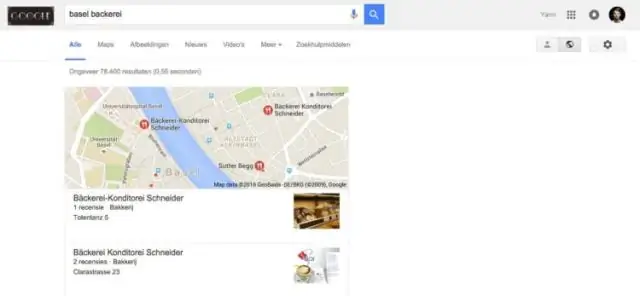
כיצד אוכל לשפר את הדירוג שלי במפות Google?

השתמש במספר טלפון מקומי. אל תשתמש במספר במעקב. עדכן את שעות הפעילות שלך. בצע אופטימיזציה של תיאור הרישום שלך. סיווג נכון את העסק שלך. הוסף תמונות לרשימת המפות שלך. קבל ביקורות של Google. אגד את רישומי המפות שלך
מהי בדיקת ביצועים בצד הלקוח?

כדי לוודא אם אפליקציה מהירה ויעילה מספיק, אנו משתמשים במבחני ביצועים בצד הלקוח. משמעות הדבר היא בדיקת זמן התגובה של יישום אינטרנט מנקודת מבטו של משתמש בודד. אנו מבצעים את הבדיקות הללו מול שני תרחישים: משתמש המגיע לדף האינטרנט בפעם הראשונה (ללא מטמון)
האם power bi יכול להשתמש במפות Google?

שימוש במפות Bing ובתמונות חזותיות של מפות Google ב-PowerBI. Power BI מעולה בהצגת מיקום עבור מפות, הוא משתלב עם מפת Bing באמצעות קואורדינטות כך שקל יותר לתייג מיקומים
