
תוכן עניינים:
- מְחַבֵּר Lynn Donovan [email protected].
- Public 2023-12-15 23:47.
- שונה לאחרונה 2025-01-22 17:25.
אלמנט עם עמדה : תוקן ; ממוקם ביחס לאזור התצוגה, מה שאומר שהוא תמיד נשאר באותו מקום גם אם הדף מגולל. המאפיינים העליון, הימני, התחתון והשמאלי רגילים עמדה האלמנט. א תוקן הרכיב אינו משאיר פער בדף שבו הוא היה ממוקם בדרך כלל.
באופן דומה, אתם עשויים לשאול, כיצד משנים מיקום ב-CSS?
אתה יכול להשתמש בשני ערכים למעלה ומשמאל יחד עם מאפיין המיקום כדי להעביר אלמנט HTML לכל מקום במסמך ה-HTML
- העבר שמאלה - השתמש בערך שלילי עבור שמאלה.
- הזז ימינה - השתמש בערך חיובי עבור שמאלה.
- הזז למעלה - השתמש בערך שלילי עבור למעלה.
- הזז למטה - השתמש בערך חיובי עבור למעלה.
כמו כן, מה ההבדל בין יחסי למוחלט ב-CSS? א מוּחלָט אלמנט המיקום ממוקם קרוב משפחה לאלמנט האב הראשון שיש לו מיקום שאינו סטטי. א קרוב משפחה האלמנט הממוקם ממוקם קרוב משפחה למצבו הרגיל. כדי למקם אלמנט יחסית, מיקום המאפיין מוגדר כ קרוב משפחה.
באופן דומה אפשר לשאול, איך קובעים מיקום מוחלט ב-CSS?
מוּחלָט ב עמדה : relative, האלמנט ממוקם ביחס לעצמו. עם זאת, אלמנט הממוקם לחלוטין הוא יחסית להורה שלו. אלמנט עם עמדה : מוּחלָט מוסר מזרימת המסמכים הרגילה. הוא ממוקם באופן אוטומטי לנקודת ההתחלה (פינה השמאלית העליונה) של אלמנט האב שלו.
כיצד אוכל לתקן את מיקום התמונה ב-HTML?
אם אתה משתמש עמדה : תוקן , האלמנט ממוקם יחסית לחלון, כך שגם אם תגללו, האלמנט לא זז. אם אתה רוצה שהוא יזוז כשאתה גלילה, השתמש עמדה : מוחלט. אבל בגלל הפריסה שלך, יש לך 2 אפשרויות: הצב את תמונה בתוך #קופסה.
מוּמלָץ:
מהו זיכרון קבוע של המחשב?

זיכרון קריאה בלבד (ROM) הוא הזיכרון הקבוע המשמש לאחסון תוכניות הבקרה ותוכנות המערכות החשובות הללו לביצוע פונקציות כגון אתחול או הפעלת תוכניות. ROM אינו נדיף. זה אומר שהתוכן לא הולך לאיבוד כשהחשמל כבוי
מהו מציין מיקום בזווית?

מציין מקום. מציין המיקום הוא טקסט המוצג כאשר התווית צפה אך הקלט ריק. הוא משמש כדי לתת למשתמש רמז נוסף לגבי מה עליו להקליד בקלט. ניתן לציין את מציין המיקום על ידי הגדרת תכונת מציין המיקום ברכיב או
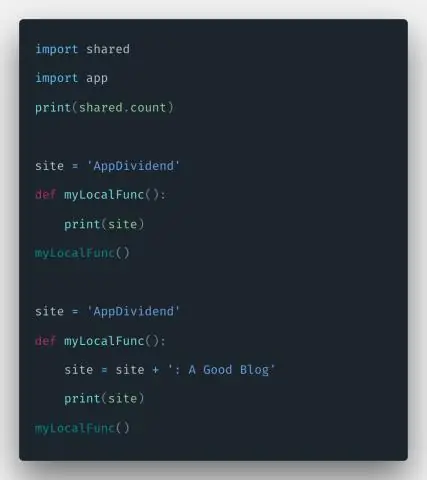
מהו קבוע גלובלי בפייתון?

מילת המפתח הגלובלית ב- Python משמשת לשינוי משתנה גלובלי בהקשר מקומי (כפי שמוסבר כאן). אי השימוש במילת המפתח הגלובלית בתחילת myfunc קרוב יותר לתחושת הקבוע הגלובלי מזה שהוצע. למרות שאין אמצעים לעשות משתנה קבוע ב-Python
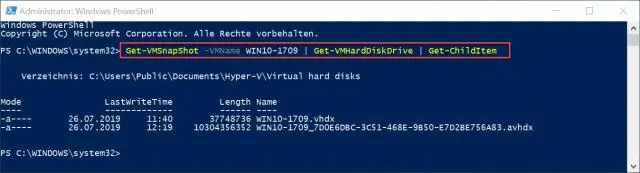
מהו מיקום מוגדר ב- PowerShell?

ה-cmdlet Set-Location מגדיר את מיקום העבודה למיקום מוגדר. המיקום הזה יכול להיות ספרייה, ספריית משנה, מיקום רישום או כל נתיב של ספק. אתה יכול גם להשתמש בפרמטר StackName כדי להפוך מחסנית מיקום בשם מחסנית המיקום הנוכחית
מהו API של מיקום מתמזג?

ממשק API למיקום פשוט וחסכוני בסוללה עבור אנדרואיד ספק המיקום הממוזג הוא ממשק API למיקום בשירותי Google Play המשלב בצורה חכמה אותות שונים כדי לספק את מידע המיקום שהאפליקציה שלך צריכה
