
תוכן עניינים:
- מְחַבֵּר Lynn Donovan [email protected].
- Public 2023-12-15 23:47.
- שונה לאחרונה 2025-01-22 17:25.
יצירת הנחיה מותאמת אישית זה קל. רַק לִיצוֹר כיתה חדשה וקשט אותה עם ה-@ הוֹרָאָה מְעַצֵב. אנחנו צריכים לוודא שה הוֹרָאָה מוצהר במודול המתאים (אפליקציה-) לפני שנוכל להשתמש בו. אם אתה משתמש ב- זוויתי -cli זה צריך להיעשות באופן אוטומטי.
בדרך זו, איך אני יוצר הנחיה מותאמת אישית?
סיכום
- אפשר גם ליצור הנחיה מותאמת אישית שבה ניתן להשתמש כדי להחדיר קוד ביישום הזוויתי הראשי.
- ניתן לבצע הנחיות מותאמות אישית לקריאה לחברים המוגדרים באובייקט ה-scope בבקר מסוים באמצעות מילות המפתח 'Controller', 'controllerAs' ו-'template'.
מלבד למעלה, מהן הנחיות מותאמות אישית? הנחיות מותאמות אישית משמשים ב-AngularJS כדי להרחיב את הפונקציונליות של HTML. הנחיות מותאמות אישית מוגדרים באמצעות " הוֹרָאָה "פונקציה. א הנחיה מותאמת אישית פשוט מחליף את האלמנט שעבורו הוא מופעל. תכונה - הוֹרָאָה מופעל כאשר נתקלים בתכונה תואמת.
לאחר מכן, כיצד אוכל ליצור הנחיה מותאמת אישית ב-angular 2?
צור הנחיה מותאמת אישית ביישום Angular 2
- שלב 1: צור מבחן. הוֹרָאָה. קובץ ts.
- שלב 2: כעת תצטרך לייבא הנחיה מותאמת אישית זו לאפליקציה. מודול. ts.
- שלב 3: כעת אתה חופשי להשתמש בהנחיה המותאמת אישית שלך. כעת אתה חופשי להוסיף הנחיה מותאמת אישית זו בכל מקום במודול כך:
מהי הנחיה בזווית?
הנחיות זוויתיות משמשים להרחבת כוחו של ה-HTML על ידי מתן תחביר חדש. כל אחד הוֹרָאָה יש שם - אחד מה- זוויתי מוגדר מראש כמו ng-repeat, או מותאם אישית שניתן לקרוא לו כל דבר. וכל אחד הוֹרָאָה קובע היכן ניתן להשתמש בו: ברכיב, תכונה, מחלקה או הערה.
מוּמלָץ:
מהו שדה היררכיה מותאמת אישית ב-Salesforce?

זה יוצר קשר חיפוש היררכי בין משתמשים. "זה מאפשר למשתמשים להשתמש בשדה חיפוש כדי לשייך משתמש אחד לאחר שאינו מתייחס ישירות או בעקיפין לעצמו. לדוגמה, אתה יכול ליצור שדה קשר היררכי מותאם אישית כדי לאחסן את המנהל הישיר של כל משתמש.'
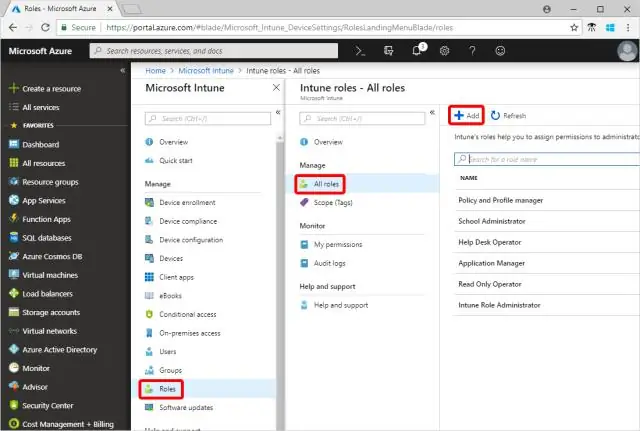
כיצד אוכל ליצור מדיניות מותאמת אישית ב-Azure?

צור הקצאת מדיניות הפעל את שירות Azure Policy בפורטל Azure על ידי לחיצה על כל השירותים, ולאחר מכן חיפוש ובחירה במדיניות. בחר Assignments בצד שמאל של דף Azure Policy. בחר הקצה מדיניות בראש הדף מדיניות - הקצאות
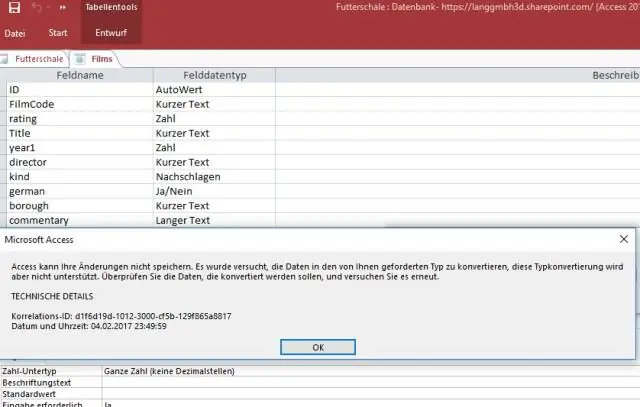
כיצד אוכל ליצור רכיב נתונים מותאם אישית בגישה?

כדי ליצור טופס מטבלה או שאילתה במסד הנתונים שלך, בחלונית הניווט, לחץ על הטבלה או השאילתה המכילים את הנתונים עבור הטופס שלך, ובכרטיסייה צור, לחץ על טופס. Access יוצר טופס ומציג אותו בתצוגת פריסה
כיצד אוכל ליצור יומן אירועים מותאם אישית עבור שירות Windows?

כדי להגדיר רישום ביומן מותאם אישית הגדר את המאפיין AutoLog ל-false. הגדר מופע של רכיב EventLog ביישום Windows Service שלך. צור יומן מותאם אישית על ידי קריאה לשיטת CreateEventSource וציון מחרוזת המקור ואת השם של קובץ היומן שברצונך ליצור
איך יוצרים נוסחת סיכום מותאמת אישית?

לחץ פעמיים על הוסף נוסחה בחלונית השדות. בתיבת הדו-שיח נוסחת סיכום מותאמת אישית, תחת פונקציות, בחר סיכום. בחר PARENTGROUPVAL או PREVGROUPVAL. בחר את רמת הקיבוץ ולחץ על הוסף. הגדר את הנוסחה, כולל היכן להציג את הנוסחה. לחץ על אישור
